«Back ·
SCR-I FONT Download



 Designer:
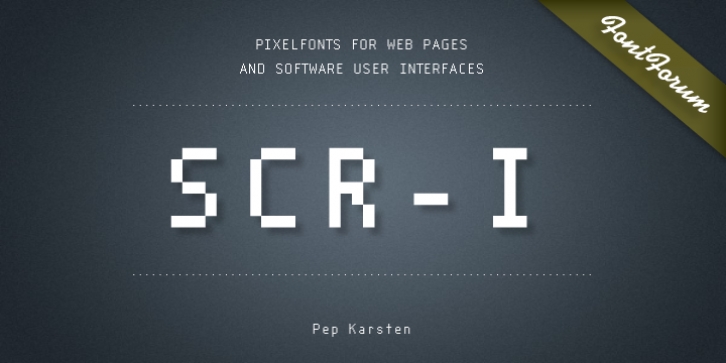
Designer: Pep Karsten
Publisher: URW++
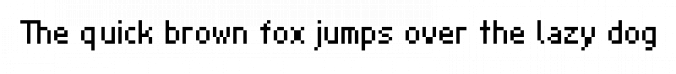
SCR fonts are screen optimized (also called ‘pixel fonts’). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface).
Unlike most pixel fonts, SCR fonts contain kerning information. Kerning is the adjustment of space between certain pairs of characters (like ‘AV’) to make text look more fluid, thus increasing legibility and appeal. To benefit from this feature, auto-kerning must be activated in the application. In Photoshop, kerning must be set to ‘Metrics’. Although SCR fonts are optimized for screen, they can be used for print (in Illustrator or Indesign for example) for a decorative ‘computer text’ effect. In this case, there is no constraint: they can be used as any other font. For screen use (in Photoshop, Fireworks, Flash... ), they have to keep aligned with the screen pixel grid not to look blurred or distorted. To achieve this, here are the guidelines to follow:
RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution must be set to 72 pixels per inch.
SIZE The font size must be set to 10 (or multiples of 10) points.
POSITIONING & ALIGNMENT The reference points of text fields and text blocks (upper left corner for left aligned text, upper right for right aligned text) must be positioned at integer values of pixels. In Photoshop, text can be precisely moved with [Edit Free Transform]. In Flash, movie clips containing text fields must also be positioned at integer values on the stage. Text must be aligned to the left or right only. Center alignment can be simulated with left alignment by adding spaces at the begin of each line. To dispense with the positioning and alignment constraints, text anti-aliasing can be turned off if the application permits it (Photoshop, Flash MX 2004).
OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and baseline shift must be set either to integer values of points or to multiples of 100 units (depending on the application). Vertical and horizontal scaling must be set to 100%. Faux bold or Faux italic must not be used. The document must neither be resized on export, nor allow resizing (Flash Movies).





 SCR fonts are screen optimized (also called ‘pixel fonts’). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface).
SCR fonts are screen optimized (also called ‘pixel fonts’). Unlike standard fonts (and like the few well-hinted fonts like Verdana or Arial), they give a crisp look on screen at very small sizes, thus increasing legibility. The perfect applications for those fonts are web pages and software user interfaces (computer, cellular phones, console games and any other system that uses a screen interface).